| Desarrollador: | 韵华软件 (25) | ||
| Precio: | * Gratis | ||
| Clasificaciones: | 0 | ||
| Opiniones: | 0 Escribir una opinión | ||
| Listas: | 0 + 0 | ||
| Puntos: | 0 + 0 ¡ | ||
| Puntos + 1 | |||
Descripción

Overview:
"Screenshot to Code" offers designers and front-end developers a revolutionary solution that effortlessly transforms design screenshots into practical code. This application incorporates cutting-edge AI technology to analyze image content and automatically generate code snippets in programming languages such as HTML, CSS, JavaScript, and more, significantly enhancing the efficiency of turning designs into prototypes.
Key Features:
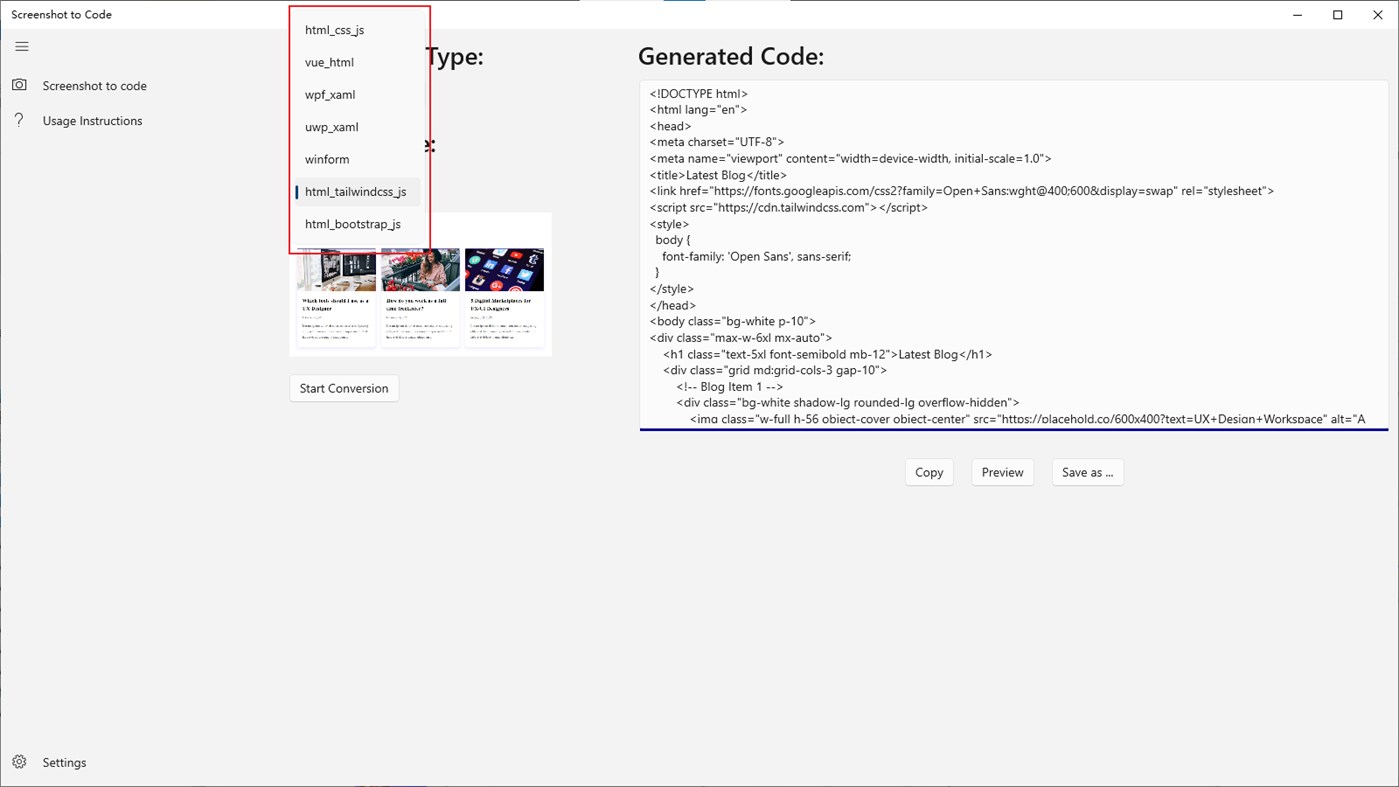
Multi-language Compatibility: Generates code for HTML, CSS, JavaScript, Vue, WPF, UWP, WinForms, Tailwind CSS, Bootstrap, and more.
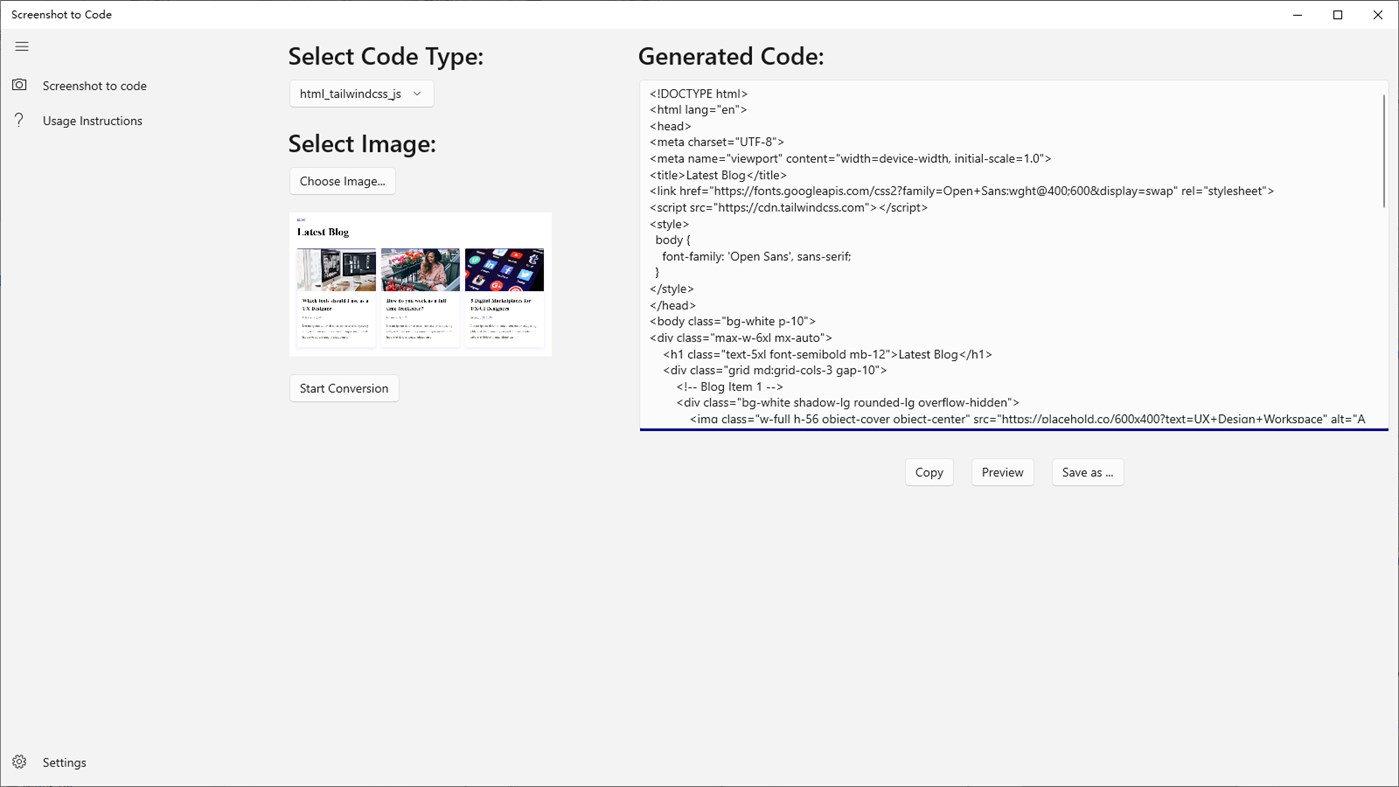
Intuitive User Interface: User-friendly design makes it easy for users to upload images and select the type of code to generate.
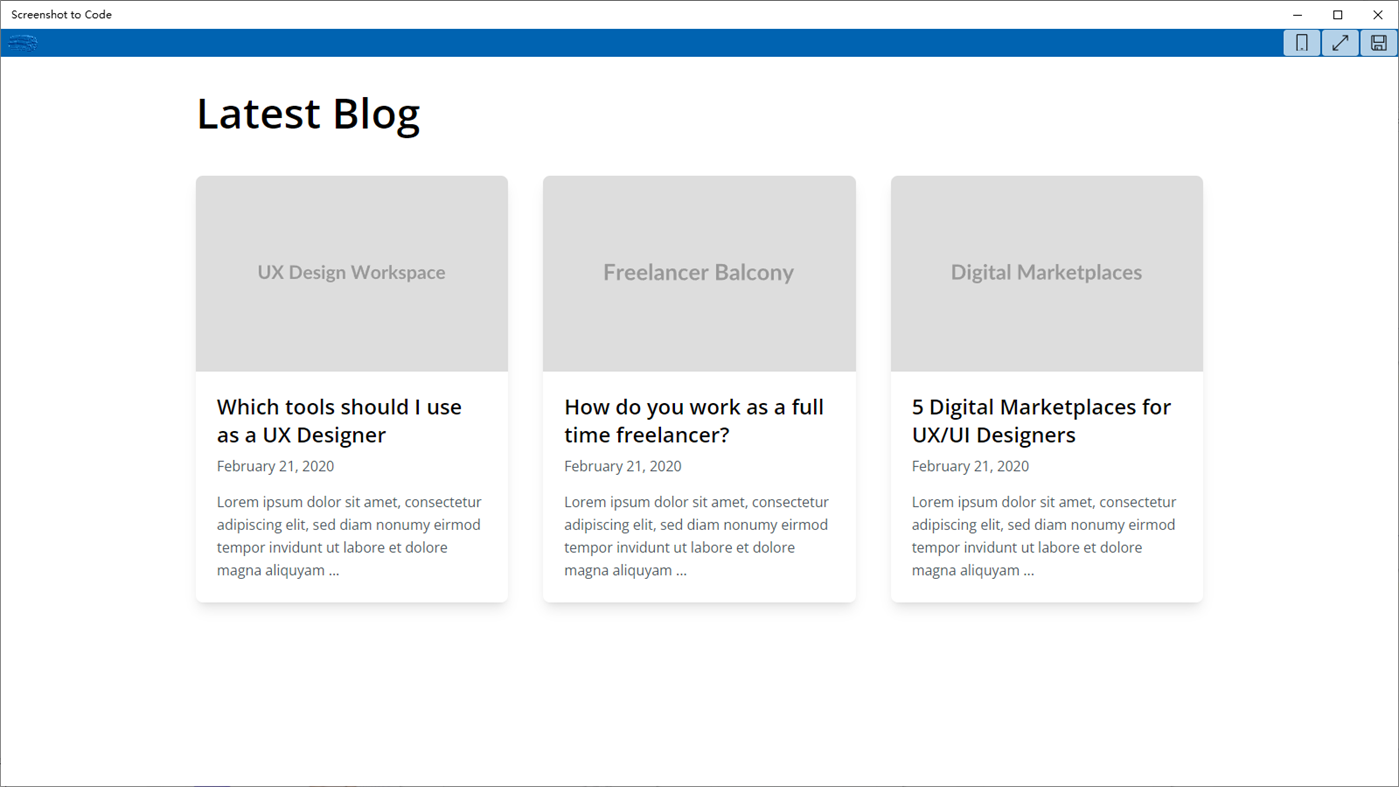
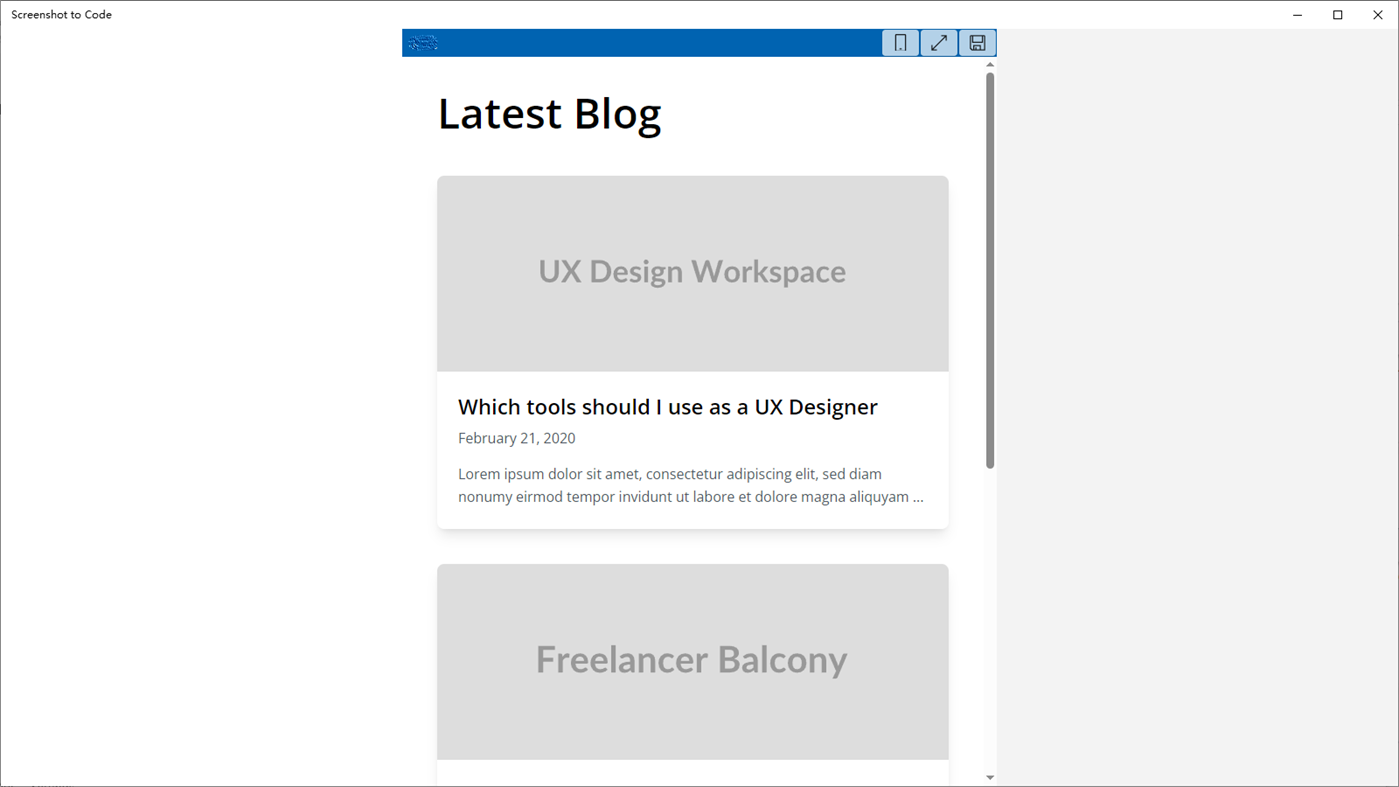
Rapid Conversion and Preview: Analyzes and displays code immediately after image upload, with the ability to preview the code effects.
Easy Save Function: After generating code, users can effortlessly save it to a file.
Usage Guide:
Before using "Screenshot to Code", set up your OpenAI API key by clicking the settings button, as shown in the uploaded screenshot. This step is crucial for enabling the AI-powered code generation.
Upon entering the application, the interface is divided into an image upload zone and a code generation preview zone.
Select the desired code type from the top menu, with multiple formats supported, including html_css_js, vue_html, wpf_xaml, uwp_xaml, winform, html_tailwindcss_js, html_bootstrap_js, and others.
Upload the design image by clicking or dragging.
After uploading, the app quickly analyzes the image and displays the code in the preview area.
The generated code can be edited directly in the preview area and saved to a file using the provided features.
Notes:
Ensure that the uploaded images are clear for accurate AI recognition. Although the AI-generated code is highly optimized for accuracy and practicality, manual adjustments may be necessary to fully meet project requirements.
Novedades
- Versión: PC
- Actualizado:
Precio
-
*Compras en la aplicación - Hoy: Gratis
- Mínimo: Gratis
- Máximo: Gratis
Realizar un seguimiento de los precios
Desarrollador
- 韵华软件
- Plataformas: Windows Aplicaciones (24) Windows Juegos (1)
- Listas: 2 + 1
- Puntos: 7 + 978 ¡
- Clasificaciones: 0
- Opiniones: 0
- Descuentos: 0
- Vídeos: 0
- RSS: Suscribirse
Puntos
No encontrada ☹️
Clasificaciones
No encontrada ☹️
Listas
No encontrada ☹️
Opiniones
Sé el primero en escribir una reseña!
Información adicional
- Categoría:
Windows Aplicaciones›Herramientas de desarrollo - Sistemas operativos:
HoloLens,Mobile,PC,Surface Hub - Tamaño:
31 Mb - Idiomas admitidos:
Chinese,English - Clasificación de contenido:
EVERYONE - Windows Store Puntuación:
0 - Actualizado:
- Fecha de lanzamiento:
Contactos
- Sitio:
http://win10.io/
También te puede interesar
-
- #Code
- Windows Aplicaciones: Herramientas de desarrollo De: Shahul Hameed
- * Gratis
- Listas: 0 + 0 Clasificaciones: 0 Opiniones: 0
- Puntos: 0 + 188 Versión: PC #Code is an online compiler that that lets you compile and execute code snippets on your Windows 10 device. As of now, #Code supports over 12 programming languages and is a ...
-
- Code Graph
- Windows Aplicaciones: Herramientas de desarrollo De: 淹死的鱼ysdy44
- Gratis
- Listas: 0 + 0 Clasificaciones: 0 Opiniones: 0
- Puntos: 1 + 1 Versión: PC Code Graph is a reference relationship visualizer that finds all the .csproj (C# project) files in a folder and draws the reference relationships between them.
-
- Code Reader+
- Windows Aplicaciones: Herramientas de desarrollo De: CodeRobin Ltd
- $5.99
- Listas: 0 + 0 Clasificaciones: 0 Opiniones: 0
- Puntos: 0 + 0 Versión: PC Do you Read Source Code? Are you a Developer, Project Manager or Programming Learner? Want to read source code with your Surface/Tablet while travelling underground or 30000 ft above? ...
-
- Visual FoxPro Code Converter
- Windows Aplicaciones: Herramientas de desarrollo De: .com Solutions Inc.
- $19.49
- Listas: 0 + 0 Clasificaciones: 0 Opiniones: 0
- Puntos: 1 + 0 Versión: PC The Visual FoxPro Code Converter converts/migrates/translates the contents of Visual FoxPro .PRG files into LiveCode or Servoy JavaScript code. Scripts can be selected and converted ...
-
- Quick Code
- Windows Aplicaciones: Herramientas de desarrollo De: SpiveyWorks
- Gratis
- Listas: 0 + 0 Clasificaciones: 0 Opiniones: 0
- Puntos: 0 + 1 Versión: PC Use Cortana to find code snippets for Excel, SQL, c#, JavaScript or your own code snippets. Quick Code is an app that teaches Cortana how to show examples of different code that you ...
-
- Visual Studio Code
- Windows Aplicaciones: Herramientas de desarrollo De: Microsoft Corporation
- Gratis
- Listas: 1 + 1 Clasificaciones: 0 Opiniones: 0
- Puntos: 1 + 1,291 Versión: PC Visual Studio Code is a free, lightweight, and extensible code editor for building web, desktop, and mobile applications, using any programming language and framework. Visual Studio ...
-
- Formula - Universal Code Editor
- Windows Aplicaciones: Herramientas de desarrollo De: Vítor Norton
- $4.89
- Listas: 0 + 0 Clasificaciones: 0 Opiniones: 0
- Puntos: 1 + 41 Versión: PC How many times do you get out of your office and remember a line of code that can fix the biggest bug you have? Guest what, you will forgot that line of code, you simply have to write ...
-
- Serris Code Editor
- Windows Aplicaciones: Herramientas de desarrollo De: Seeriis
- Gratis
- Listas: 1 + 0 Clasificaciones: 0 Opiniones: 0
- Puntos: 2 + 42 Versión: PC Serris Code Editor is a open source code editor for UWP (compatible with Windows 10 S, ARM, Desktop and Hololens) and available for free with no ads in the Microsoft Store ! The editor
-
- Json Code Converter
- Windows Aplicaciones: Herramientas de desarrollo De: B4C Studio
- $2.19
- Listas: 0 + 0 Clasificaciones: 0 Opiniones: 0
- Puntos: 0 + 0 Versión: PC Json Code Converter is an application convert JSON into gorgeous, typesafe code in many programming languages. Json Code Converter supports many programing languages and file types: - ...
- Nueva
- SVG QR Code Creator
- Windows Aplicaciones: Herramientas de desarrollo De: NKsoft
- Gratis
- Listas: 0 + 0 Clasificaciones: 0 Opiniones: 0
- Puntos: 0 + 0 Versión: PC Offline QR code generator. The app allows you to create a 6H or 6Q QR code symbol and save it in SVG (Scalable Vector Graphics) or BMP format. The source string can be up to 108 in ...
-
- TPM Return Code Decoder
- Windows Aplicaciones: Herramientas de desarrollo De: Ronald Aigner
- Gratis
- Listas: 0 + 0 Clasificaciones: 0 Opiniones: 0
- Puntos: 0 + 10 Versión: PC The TPM Return Code Decoder allows to decode error codes returned by or look up commands available on Trusted Platform Modules (TPM) of version 1.2 and 2.0.
-
- JSON to Code
- Windows Aplicaciones: Herramientas de desarrollo De: CronBlocks
- $1.99
- Listas: 0 + 0 Clasificaciones: 0 Opiniones: 0
- Puntos: 0 + 0 Versión: PC A simple app to convert an object represented in JSON to various code elements including C representation through structures, and class representations in Java, C#, C++ and Python.
-
- Symbiotic Code Generator
- Windows Aplicaciones: Herramientas de desarrollo De: Frozen Elephant Inc.
- Gratis
- Listas: 0 + 0 Clasificaciones: 0 Opiniones: 0
- Puntos: 0 + 0 Versión: PC This tool is used to create .net object classes from an existing database schema, saving the developer from creating .net class representations for all the database tables. The tool ...
-
- MailJerry
- Windows Aplicaciones: Herramientas de desarrollo De: CODE black Software GmbH
- * Gratis
- Listas: 0 + 0 Clasificaciones: 0 Opiniones: 0
- Puntos: 0 + 1 Versión: PC Easy Email Migration with MailJerry Need to migrate emails and don't know how? With MailJerry, you don't have to be an IT expert. Our email migration tool takes care of all your emails
También te puede interesar
- Windows Aplicaciones
- Nuevas Windows Aplicaciones
- Herramientas de desarrollo Windows Aplicaciones : Nuevas
- Vídeos Windows Aplicaciones
- Populares Windows Aplicaciones
- Herramientas de desarrollo Windows Aplicaciones : Populares
- Descuentos Windows Aplicaciones
- Herramientas de desarrollo Windows Aplicaciones : Descuentos
- Clasificaciones Windows Aplicaciones
- Opiniones Windows Aplicaciones
- Listas Windows Aplicaciones
- Puntos Windows Aplicaciones